Frequently Asked Questions about the Content Management System
Take a look at the quick start guide to get started with the CMS.
Note: Please take a look at the section with guidelines on using appropriate blocks for your webpage content.
We are located on the third floor of Winston Hall. Our trainings are conducted in Winston 309.
EASY WAY
Best if you’re coming from Hillsborough Street/the front of Winston Hall)
OPTION 1: STAIRS ONLY
Enter the front door of Winston Hall (which faces Hillsborough Street) and turn left. You'll see a water fountain along the hallway outside of the ladies' restroom. Across the hall is a stairway. Follow that stairway up two flights to the very top and you'll enter our suite.
OPTION 2: ELEVATOR + STAIRS
Enter the front door of Winston Hall (which faces Hillsborough Street) and turn left. Walk down the hallway until you reach Caldwell Hall (Caldwell does not have an entrance facing Hillsborough Street). As soon as you cross into Caldwell, you should see an elevator to your left. Enter the elevator and press the "2W" button. Exit the elevator at 2W and follow the hallway straight ahead and around to the left. You'll see a water fountain to your right. Across the main hall from this water fountain is an exit door that leads to the stairway. Go through that doorway and go up one floor to the top of the stairway which will lead you to our suite.
HARDER WAY
If you are approaching from the Court of North Carolina / behind Winston Hall
OPTION 1: STAIRS ONLY
Enter the east ground floor entrance of Winston hall from the Court of North Carolina. This entrance opens directly into a stairway. This is the stairway that leads to the third floor, so just follow it up. Note that there are actually two entrances to Winston Hall that are on the east side of the building. This is not the one that is furthest to the east. That one (the accessibility entrance) is located across from the long exterior stairway that leads into Caldwell Hall.
OPTION 2: ELEVATOR + STAIRS
Enter the most eastern ground floor entrance (which is the accessibility entrance noted above). This is a glass door on the far eastern side of the ground floor of the building and leads you to a small step down (of 3 steps). There is also an accessibility ramp that loops around from the right side. After walking down the three steps, turn to the right and follow the hallway around into Caldwell Hall (the floor will change from a faux bamboo floor to a faux concrete floor). Enter the elevator on the left. Press the "2W" button. Exit the elevator at 2W and follow the hallway straight ahead and around to the left. You'll see a water fountain to your right. Across the main hall from this water fountain is an exit door that leads to the stairway. Go through that doorway and go up one floor to the top of the stairway which will lead you to our suite.
*****
THERE IS NO ELEVATOR TO THE THIRD FLOOR OF WINSTON.
ELEVATORS STOP AT THE 2ND FLOOR.
IF YOU CANNOT PHYSICALLY GO UP STAIRS, PLEASE LET US KNOW AND WE CAN MEET ELSEWHERE
*****
- Scroll to the bottom of the page, and click on the "Resources for Faculty and Staff" link in the red footer at the bottom of the page.
- Click the "Authenticate" link in the footer (same location where "Resources for Faculty and Staff" was), and enter your unity/id and password. Go back to the page that you wanted to edit, then you should see a blue vertical bar on top left corner with the CMS menu.
NOTE: Some sites, program and project sites, do not have a "Resources for Faculty and Staff" link. They may have a "Resources for Staff" link or simply have the "Authenticate" link in the same place on every page.
- When you hover over the CMS bar, click on the New Page.
- In the URL text field, enter the filename, which should end in .php (ex: index.php). If you want this file to be in a folder, you may enter that also (ex: folder_name/index.php).
- Naming conventions: Use all lower case names. If you have two words for the file name, in place of a space, use an underscore _ (Ex: chass_it.php).
- Enter in a page name, and click the "Create" button.
All the pages you want to have in the current directory can be created using <pagename>.php. Note that you have to end the page name with .php.
If you want to create a page which will have some subpages under it, create it using pagename/index.php. This will create a new directory for which "pagename" will be the main page.
For example, if you want to create a students directory under which you may have pages for prospective students, current students, then you create the students page using /students/index.php. And the prospective students page can be created using /students/prospectivestudents.php. Note that if you want some more pages under prospective students you will create that page as /students/prospectivestudents/index.php.
Please email CHASS IT if you have any other questions.
- To give a page a sidebar, restrict a page to department users only, or update the META Information (including page name), click on the "Edit Info" tab in the CMS bar.
- Page restricted to department users only: Default is no, set it to Yes so that only members of your department can view a page (most often used under faculty/staff resources).
- META information is recommended to be filled out for accessibility, and also to increase your site's visibility with search engines.
- Page Name: The name displayed at the very top of the browser window in some browsers (such as Firefox).
- Keywords: A list of single words, separated by commas (no phrases). Some search engines may use these
- Description: A brief description of your page. Some search engines may use this. Google displays the description on its search results page.
- Make sure that you are logged in by Authenticating yourself.
- If you are currenty Editing a page, only Save and Close options will be present.
- Refresh the page if you did not make any changes to see if CMS tabs appear.
- It may take a few minutes sometimes to load the CMS tabs. Make sure that your page is completely loaded.
- If none of this is working. Please e-mail us and let us know what pages the tabs aren't showing up on.
- Click on the "Edit Page" ltab in the CMS bar(blue bar on upper left). Log in using your unity id/password.
- Editable regions are divided into blocks. For each block, you will see a the following links above it - "Block Options", "Delete", "Move".
- You can add a block by clicking the "Add Block" link at the bottom of the page.
- Block Options: Some blocks have different layouts, styles, and/or settings that change how they look.
- Delete: deletes the block
- Move: If you position your mouse cursor over this, it will turn into a move icon. Hold and drag the block up or down the page.
- Editing the content is done in-line. Click on the text that you want to edit and an editor will be displayed above the block in which you can choose the options that you would like to.
- Once you have made all of your changes, hover over the blue bar on upper left corner and click the "Save" button.
- Scroll down to the very bottom of the page and click the "Add Block" link in the lower left-hand corner.
- After you hit "Add Block", a menu to select "Block Type" will appear.
- Select the type of block that you want from the drop down menu and click Add. For more information on different Types of Blocks read the question below on "Content (Block) Types".
- Click on "Block Options" that opens up an options dialog, and you can edit the block specific options in that.
- Options to Delete/Move also appear in the upper right-hand corner.
- You can then move the block. See the "How do I move a block?" for more details.
- Text Block: Used for creating a basic block of HTML (this question is an example). The most common block type used.
- The Block Options will have four options. First one is the Content Type: It can be:
- Simple Text
- Text + Image Left
- Text + Image Right
- Text + Blockquote Left
- Text + Blockquote Right
- You can select a Background Color from different colors list in the drop down menu.
- You can edit the Heading of the block here and it will be updated after you enter it when you press Enter.
- The image URL can be added here if you select the type to have an image in the block.
- Content in the body of the block can be edited inline(click on the text and you will be able to edit it).
- The Block Options will have four options. First one is the Content Type: It can be:
- Fact Block: This can be used to highlight important facts about the college.
- The Block Options will have five fields.
- You can select a Background Color from the drop down menu and text color will be changed automatically with the background color.
- Fact: This will appear in large font aligned in the centre. This is to write the fact that can be highlighted.
- Support: Support statement for the fact written above.
- Link Text: The text on the link which can be used to redirect to a relevant page.
- Link URL: Web address of the page to which you want to be redirected.
- Featured Content (Blog): This will pull in the most recent article from a blog feed (rss feed).
- Content Type: The number and orientation of the articles that will be pulled from the blog can be selected here.
- Two Column, 2 Stories
- Two Column, 3 Stories
- Two Column, 4 Stories
- Three Column, 3 Stories
- Background Color can be None or 25% Gray.
- Blog URL: The address of the blog from which you want to pull the feed from.
- Heading: Heading of the block displayed above the articles.
- Heading Link Text: Displayed next to the Heading, this will be the text on link which can have the relevant page.
- Heading Link URL: Address of the Link that you want to redirect to.
- Action Link Text: Text to be displayed on the link which redirects to the blog content.
- Content Type: The number and orientation of the articles that will be pulled from the blog can be selected here.
- Featured Content (Static):Used to write static content in blog style. Image and Text can be added.
- Content Type: The number and orientation of the articles that will be pulled from the blog can be selected here.
- Two Column, 2 Stories
- Two Column, 3 Stories
- Two Column, 4 Stories
- Three Column, 3 Stories
- Background Color can be None or 25% Gray
- Heading: Heading of the block displayed above the articles.
- Heading Link Text: Displayed next to the Heading, this will be the text on link which can have the relevant page.
- Heading Link URL: Address of the Link that you want to redirect to.
- Story 1 Link Text: Text on the link present below the article.
- Story 1 Link URL: Address of the page in the link.
- Story 1 Headline: Heading of the Story 1 in the block.
- Story 1 Image URL: When you upload the image to the server, you will get a URL which should be copied here so that the image can be displayed above the article.
- Text in the Story 1 can be edited inline using the editor(Click on the text present).
- Content Type: The number and orientation of the articles that will be pulled from the blog can be selected here.
- Image Divider: This block is used to display an image in the middle of the page. The resolution of the image should be 1500x300. Other sizes won't be displayed nice.
- Instagram Block: This block can be used to pull up images from an instagram account. The user name can be mentioned in the Block Options and images will be displayed in the page after saving.
- Landing Header Block: Text on the left, Image on the right, this block can be used to describe something. Heading and Image URL can be specified in the Block Options. The content to the left can be edited inline.
- Mini Story (Blog): Helps highlight a single story. Background color can be changed. Story will be pulled from the blog whose URL is specified in the Block Options in the field 'Blog URL'. Heading and another link can be edited in the Block Options.
- Mini Story (Static): Helps highlight a single story. Background color can be changed. The image URL can be used to post an image to the left of the story. Heading, Heading Link and Action Link can be edited in the Block Options.
- RSS Feed: This is to display RSS Feeds. Background color can be changed. Three stories are displayed in a single row. Heading and Heading Link can be edited in the Block Options.
- Simple Header Block: Image URL and Heading can be edited in the Block Options. Text can be edited in line(Click on the text and you will be able to edit it).
- Story Book: This shows items in a tabbed display. You can change the background colors of story tabs.
- Three or Five Stories can be displayed in the Story Book.
- Heading of the Story Book can be edited in Block Options
- Heading, Heading Link and Image URL can also edited for each story in the Block Options.
- Twitter Block: Used to get the tweets from twitter. User ID and an Action Link can be edited in the Block Options section.
- Mouse over the "Move" link until you see the cursor turn to a four-way arrow.
- Click and hold the link, and you can drag the block around. Release the mouse to place the block.
- In the text editor, highlight the text to link to and click on the link icon in the toolbar. Enter in the URL that you wish to link to, and hit ok. If you copy and paste a URL, it will automatically update the Protocol (typically it should be https://).
- Note: For webpages that are present in the same site, please use relative links. For example, https://chass.ncsu.edu/undergrad.php can be mentioned as /undergrad.php. It will by default take chass.ncsu.edu as they are in the same domain.
- You can also hit the "Browse Server" button to view pages on the server. Once you have located the desired page, double-click it to select it. Hit OK to insert the link.
- The primary way to create an anchor is by using Block ID. Each block can be given a unique Block ID. When this block needs to be referenced, this Block ID can be used as an anchor tag in the reference link created.
- Click on “Block Options” which opens an options dialog. Give a unique name as Block ID to reference that block any where else in that page.
- Another secondary option is to create the anchor in the text. Go to the desired place in the text, highlight the text that you want to anchor, and click on the Anchor icon (appears as a flag). Enter an Anchor Name in the dialog and hit OK.
- Follow the steps on “How do I insert a link on a page?”. To create an anchor, with link type as “URL”, type the pound sign(#) followed by the Block ID created. Click on OK.
- Follow the steps above to insert a link on a page. Change Link Type to "E-mail", and enter at a minimum the e-mail address. Hit OK.
- Right-click on the link and select "Edit Link" from the menu. You can also remove the link from this menu (select "Unlink"). You can also get to the same menu by selecting the link, and hitting the link or unlink icon in the tool bar.
- Click on the Image icon, located in the right side of second row of the inline CKeditor (gray editing menu).
- If your image is already on the server, enter the URL in the URL field, or hit the "Browse Server" button to locate the image in the CMS File Manager.
- If you need to upload your image, click on the “Browse Server” button. On the left, you will see “Web Pages”, which is expanded, and if you scroll down to the bottom, “Uploads”. Click to expand that. Navigate to the folder where you want your image to be, then drag the file into the folder.
- If you need to upload your image, click on the “Browse Server” button. On the left, you will see “Web Pages”, which is expanded, and if you scroll down to the bottom, “Uploads”. Click to expand that. Navigate to the folder where you want your image to be, then drag the file into the folder.
- Double-click on your image to select it. This should close the File Manager and insert the image URL into the URL box.
- Clear out the “Width” and “Height” boxes. If there are values set there, then the image won’t resize for smaller screens.
- You can also set the size, border, spacing around the image, and image alignment. Press the OK button to insert your image in the page.
- Follow the steps for inserting a link, and under Link Info select the Browse Server option. Locate the file and click the radio button next to the file. Click Select and OK to insert the link to the document.
- Alternatively, select the Upload option from the dialog. Select Browse, locate your file, click the "Send it to the Server" button.
- Click OK to insert the document link.
- Click on the "Paste to Word" icon to bring up the dialog. Copy your Word document, then paste it into the dialog using "CTRL/CMD+V", and hit Insert.
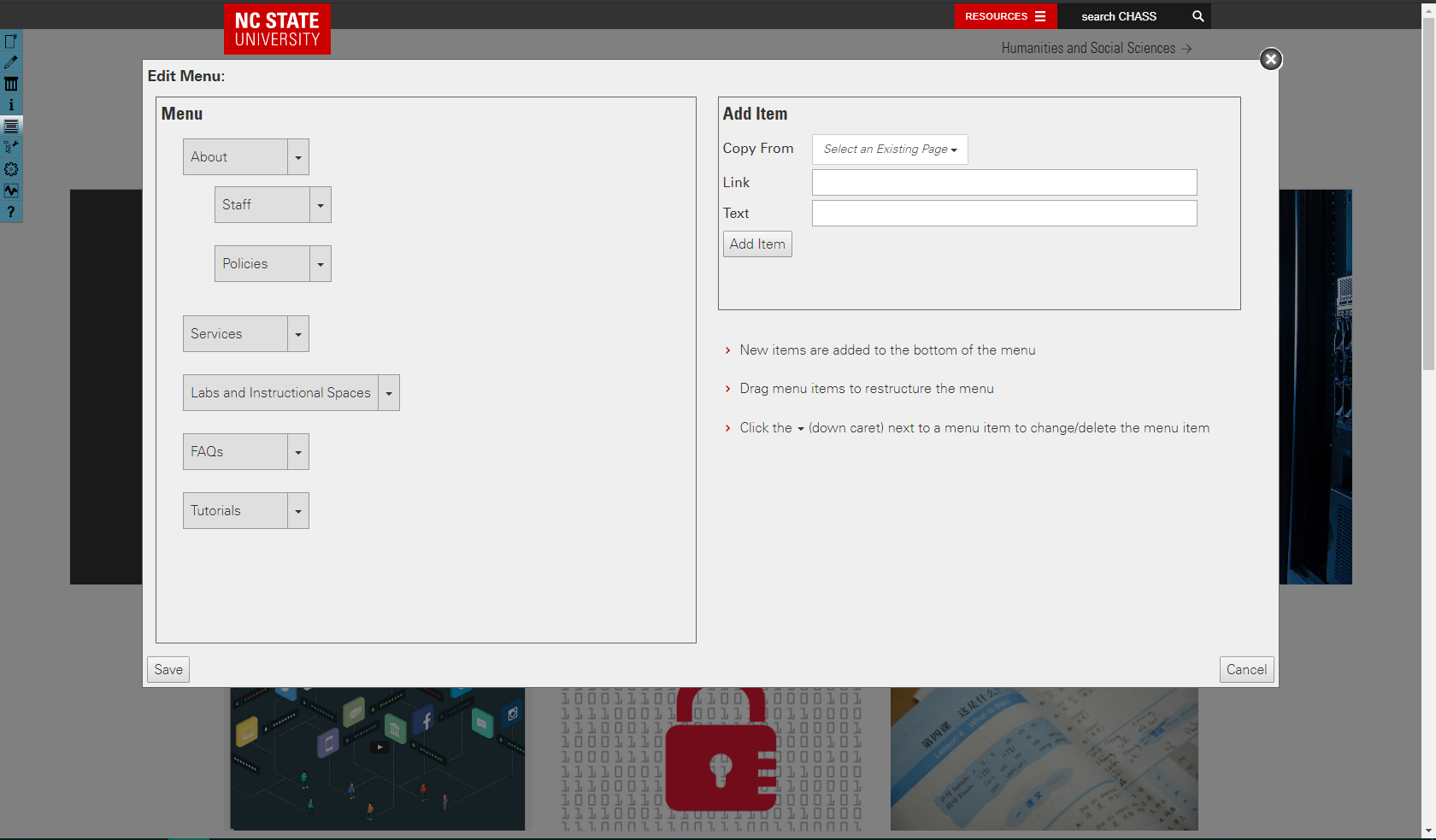
- To edit the website's menu click on the Edit Menu button in the CMS menu (blue vertical bar).

- Add Item will add a new menu item to the bottom of the list, the first text field is for the link URL, and the second is the link text.
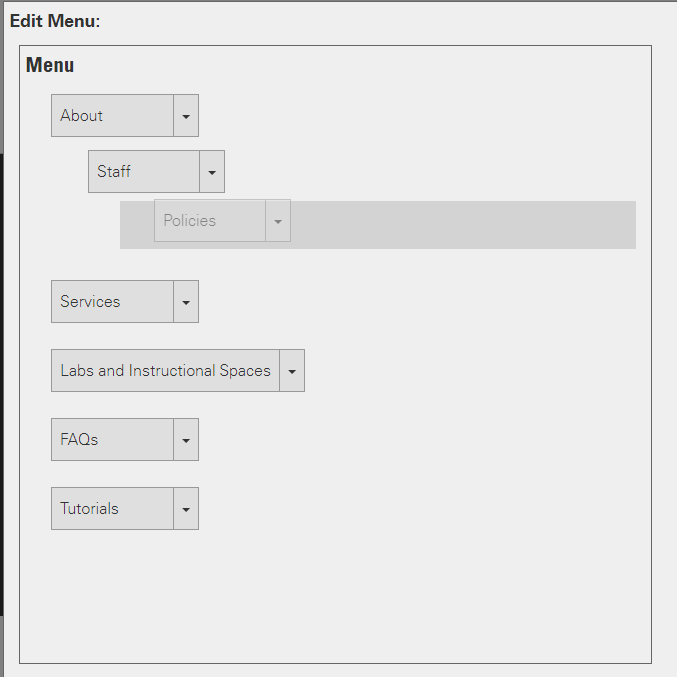
- You can move menu items by clicking and dragging the item to the correct position. A shadow will show you where the menu item will drop when you let it go.

- To create a sub menu, drag a menu item below and to the left of the link to the page the sub menu should be displayed on.

- You can edit or delete an item by clicking the down arrow to the right of the menu item.
- To remove a sub menu, delete all of the menu items that are shown in the sub menu.
- Click the Save button to save your changes. Verify that you see a menu saved successfully message, if not, please send a message to chass_webdev@ncsu.edu.
Clicking on "Manage Files" tab will take you to a different page in which you can Manage the files that are present in your department website.
You will not have the option to delete webpages in that tab.
Note: Please contact CHASS IT if you want some of the pages to be removed. You will not have the option to do it yourself.
This page can be used to upload files or images to the department Website.
Choose File to choose the file from your local storage and click on Upload to upload the file to the website.
Please make sure that you check Image box so that the image will be added to images Directory. Otherwise, it will be added as a file and you will not be able to Browse Server and search for that image.
When uploading an image, keep in mind that blocks in the CMS are designed to work best with images with an aspect ratio of 16:9 (i.e. 1600px width by 900px height).
Protected File: Protected Files are present in a folder called Protected which is under Documents folder in Manage FIles page. These files require unity login to be able to view these files.
images Directory: Click on the images directory to see previews of all the images that are present in your website. Clicking on those images, will open the image and you can copy the URL of that image from the browser.
NOTE: The video must first be uploaded to a video hosting service such as YouTube, Vimeo, or MediaSite (other video hosting services may work as well, but these are the ones we recommend). The college does not host videos directly.
If you are uploading a video, refer to these instructions on getting a video uploaded to CHASS or Youtube.
Preferred Method:
- The best method of including a video on your page is to add a Text Block to the page, and under "Block Options," change the "Content Type" to either "Text + Video Left" or "Text + Video Right." This will position the video either to the left or the right of your text content.
- Enter the URL for the hosted video in the "Media URL" box (don't use any sort of "Share" or "Embed" link - just copy the URL).
Non-preferred Method:
This method is non-preferred because the video will not resize responsively at smaller screen sizes.
- Click on the Video button in the CKEditor displayed above your text and you can add the URL of the video to display it in the block (don't use any sort of "Share" or "Embed" link - just copy the URL).
If you still have any issues, contact us.
Sometimes you will need the complete link to a resource such as an image or a document. For example, in the “Block Options” for a header block, you will be asked for the “Media URL” for an image. To find this URL, select “Manage Files” from the blue editing bar on the left.
A window will pop up. On the left side of this window, you should see three folders, “Web Pages,” “Uploads,” and “CDN Root.” “Web Pages” is selected by default, so you need to click on “Uploads” instead, which will show you the list of folders in your uploads directory.
Navigate to the image or document you want, then right-click on it and select “Get info.” This will bring up another smaller window containing information about the resource. Right click on the “Link” information and select “Copy link address.” This should copy the full link to the resource. You can test this by opening a new tab and pasting this URL into the address bar. It should pull up the selected image or document. This address will always start “https://cdn.chass.ncsu.edu/...”. If your link does *not* start this way, you do not have the correct address. This full address can then be put into the “Media URL” box for a block, or can be used to link to the image or document.
- Whenever you hit enter, it creates a new paragraph, which adds extra space above and below that line. If you hit SHIFT+Enter, it will insert a line break and not a new paragraph.
- The appearance of the website is controlled by the site's style template. Also, sometimes the text will look different when you click on "Preview Changes" then it does within the CMS window. See the links below for examples of all how of the styles should look. If you do run across a style that doesn't look right (especially if it's not one one of those two pages, please send us a message at chass_webdev@ncsu.edu.
- Please visit this webpage to take a look at all the blocks that are present. These are present under Blocks menu option.
- A brief description of block followed by the way blocks look can be found in the below links. Each block is shown along with options.
- Fact Block
- Featured Content (Blog)
- Featured Content (Static)
- Image Divider
- Instagram Block
- Landing Header Block
- Ministory (Blog)
- Ministory (Static)
- RSS Feed
- Simple Header Block
- Story Book
- Text Block
- Twitter Block
- Spotlight Block
Click on the gear shaped icon in the CMS bar and you will be able to see the Settings menu which has all the defaults related to that department website.
General: This contains all the general information about the website. Please update Department address, phone number and other information.
Social: The information entered here will be used as default in the website. If you create a Twitter block or Instagram block, the corresponding user IDs entered here will be used in those blocks unless you specify another ID in block options.
Footer: You can use this to add four links in the footer at the bottom of the page. The default four links present will be moved to right and the new links that you created using this will appear to the left in their place.
Advanced:
Giving Link: Entering the URL to the giving page here will create a new GIVE NOW link in your main page under navigation that will move along with your navigation when you scroll down or up.
Default Google Calendar: If you created an Events Block in your department, this google calendar will be used as default unless you enter the ICAL or XML URL for any other calendar.
For instructions to find Google Calendar iCAL URL, check this FAQ.
Left Hand Menu: Checking this box will move your main menu to the left side instead of sitting at the top.
Branding Bar Search: This can be used to restrict the search option. You can search whole NCSU website or you can limit it to college or your department only.
Branding Bar Search PlaceHolder: You can decide on a smaller text to be displayed in search area in case you choose Site Only search instead of having that very long name displayed there which looks weird.
Each block has its own use. This is explained in section about different blocks and their layouts. It is better to use these guidelines to make the website conforming to college brand.
Using more than one header block(Simple or Landing) in a page is not advised.
To list all the specializations in a department, you can use an accordion inside a text block. You can find this as a button in Editor.
To display information about three or four courses or specializations, please use Featured Content as you can also display images.
To display information about a single course, specialization or person, use Ministory Static Block.
Use Spotlight Block when you have some text and want to display some links on the right.
Please visit College website and browse through different pages to get an idea of how different blocks are used. You can usually find the block type based on the layout.
Text Block is the most commonly used block and since the editor provides a lot of new features, you can do many things with a Text Block. Please experiment with those and find an option that fits your requirement.

The above image shows the latest options that are present in the Editor. The options in bottom row starting from left to right are explained below.
1. Accordion: Useful for FAQ page to hide the answers and open them only when the question is clicked. Also, used for listing Courses or other lists conserving space and opening the related info only when clicked. You can select the number of panels after clicking on the icon. You can always open the first panel in accordion or you can choose hide all the content.
2. Protected Script: Used to insert Javascript specific to that specific block so that it will not affect javascript at other places. To be used with caution.
3. Spotlight Box: Used to display some information on the right side of the block. You can use a picture, edit the content by clicking on the text that appears there. One of the places it is used is to give information about Dean of college, Head of the Department.
4. People Accordion Panel: Used to display information about Faculty and Staff of the Department. Click on the button and choose the people that you want to be displayed. You can check or uncheck based on your preferences.
5. Pull Quote extended: This is used to display a quote and give some information about the person. You can select the image, and also there are place holders that are examples which you can edit.
6. Embed Media from External Sites: As the name suggests, it is used to preview videos or images from other websites. Mostly used to display YouTube videos in your page. Just copy the URL from browser and paste it here. Select the orientation and size. Choosing responsive will resize the preview based on the display(PC, tablet, mobile).
7. Call-to-Action Box: Used to list some of the other tasks to be completed. Can be used for application checklist or something similar. You can choose the number of links and the icon to be displayed to the left of each link.
8. Insert Link Button: Used to insert one link. You can choose the Text and Link URL after clicking the button.
9. Image: Used for inserting an image into the page. You can browse server to view all the images that are uploaded on the server and choose from them or you can upload an image in the Upload tab. You can edit the size of the image but make sure that you are not changing the aspect ratio of the image.
10. Social: Used to display all the social information. The account details are taken from defaults entered in Settings tab of CMS menu.
11. Insert Link List: Used to insert a list of Links. You can choose the number of columns and number of links. You can edit links and text.
12. Pull Quote: This is a basic version of Pull Quote. You can use it to display a quote and a byline.
13. Table: Used to insert a table in your text block. Gives you the option of choosing number of rows, columns, summary, tags and also the Heading.
14. Horizontal Line
15. Special Character: A list of special characters from which you can choose and insert.
16. Page Break for Printing: Adds a horizontal line that would be marked as end of page while printing.
The below options require some understanding of HTTP and HTML. Please contact CHASS IT in case you want to use this in your web page.
17. Form
18. Checkbox
19. Radio Button
20. Text Field
21. Text Area
22. Selection Field
23. Button
24. Image Button
25. Hidden Field
The main navigation bar is set up while building the website and is not usually edited thereafter.
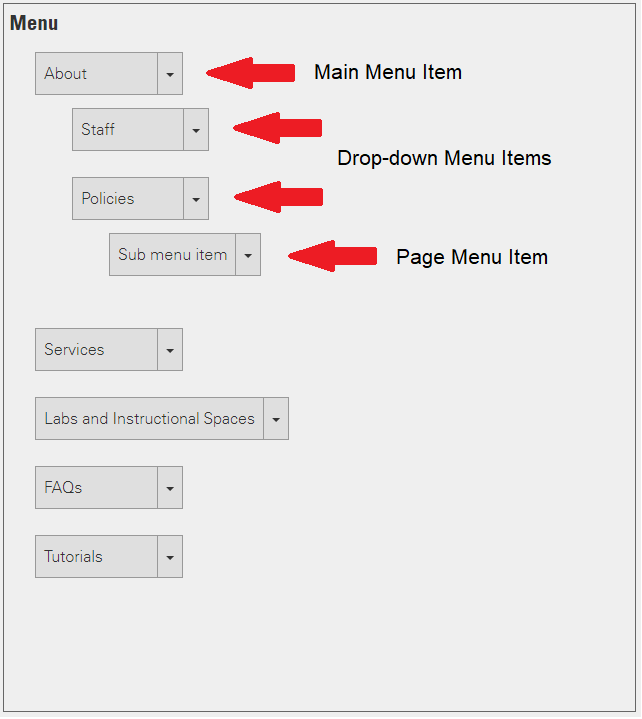
This menu is placed at the top of the page below the Title Bar which is usually the name of the Department or website.
Some of the menu items in top level are:
- About
- Students
- Academics
- Research
- Alumni and Giving
Creating a page that may have subpages and its own navigation can be done by using /index.php at the end.
It is better to have as few items as possible (5 to 7) in the top level menu.
If you think that you may need more pages under any of these menu items, you can create these pages by using /index.php at the end.
For example, let us say that we want more pages under the Students tab, we create a students page for chass.ncsu.edu by entering /students/index.php in the New Page option.
To add drop-down menu items to the top level menu,
Click on the top level menu item so that you go into that directory. Once you are in that directory, click on Edit Menu in the CMS bar on top left.
You will now be able to see all the drop down menu items under that menu option or the menu items that are already present in the drop down.
Note: If you see the main navigation there, please do not edit it as it will change the main navigation displayed in the Department's Homepage.
The third level menu will be displayed on the left of the page. For example, let us say college has Students in the top level menu and Students has Prospective Students, Current Students and Alumni in its drop down. Now, if we want to have Undergraduate and Graduate students under the Prospective students directory, you will have to create a new directory like chass.ncsu.edu/students/prospective/undergrad/index.php. Creating a page with the name undergrad/index.php will create a new directory undergrad which will have its own menu that will be displayed on the left side.
- Open the Google Calendar you want to use by following the link https://calendar.google.com/.
- Click on the gear shaped icon on upper right part of the page.
- Click on 'Settings' in the drop down menu.
- Click on 'Calendars' tab on the top under Calendar Settings
- Click on the Calendar which you want to use in the Events Block.
- Scroll down to find 'Calendar Address' and Click on ICAL button present there.
- Copy the URL address from the pop-up that appears there and paste it in the URL for Events Block.