BlueGriffon Tutorial
<< Audio and Video | SVG Editing >>
Elements and Styles
Under normal circumstances, you would have to either change elements (such as paragraphs, headings, body text, etc.) and styles (i.e., font size/color, typeface, etc.) either manually in the source code, or in the editing window. For many, trying to navigate the source code to find one particular element can be difficult, whereas in the editor it is difficult to know where one element begins and where another ends.
In these cases, the DOM Explorer and the Style Manager are both excellent tools you can use to see, locate, add, delete, and change elements and styles in a particular page.
DOM Explorer
There are two ways that you can view the DOM explorer. The first is in the side panels, and the second is in a floating window. For more information on the Document Object Model (DOM) convention, click here.

Fig. 10-1
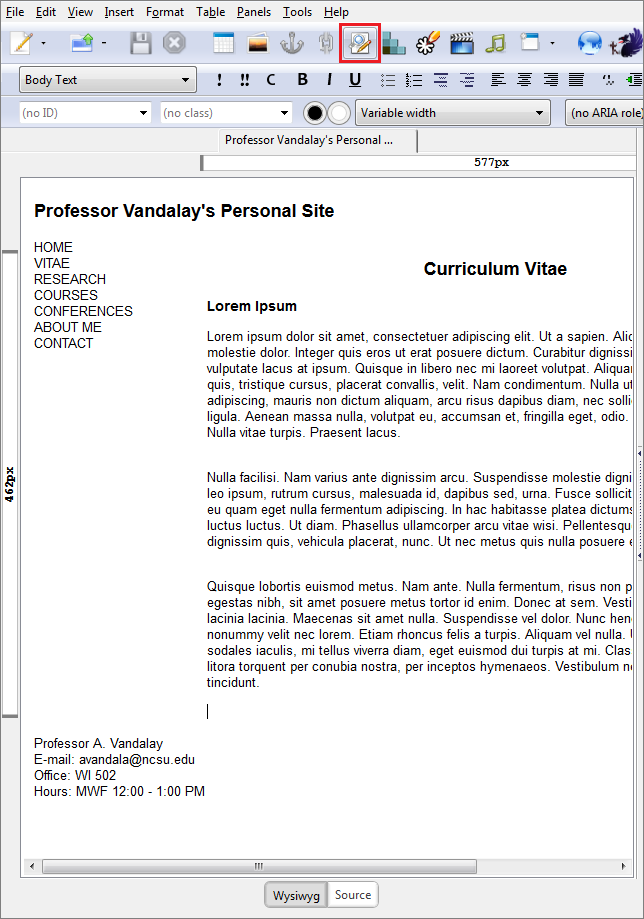
To access the DOM explorer, first click on the associated button, labeled Explore HTML attributes and CSS inline styles (Fig. 10-1).

Fig. 10-2
By default, the explorer should open in a side panel. It may be, however, that you do not have the side panels activated. If this is the case, you will see the side panel button on the side, with the two arrows on the top and the bottom facing the left. Click on the button to reveal the side panels (Fig. 10-2).

Fig. 10-3
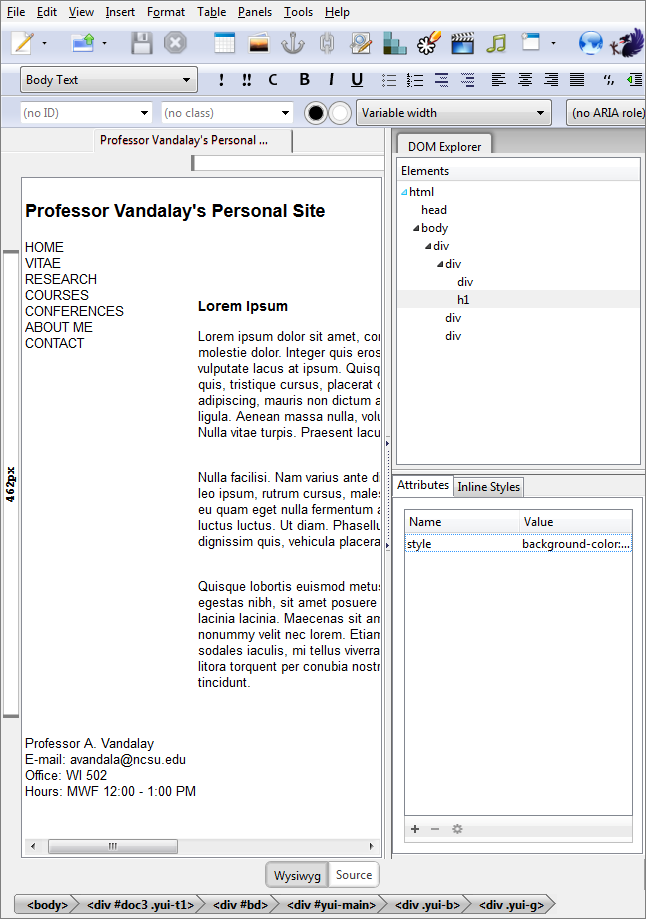
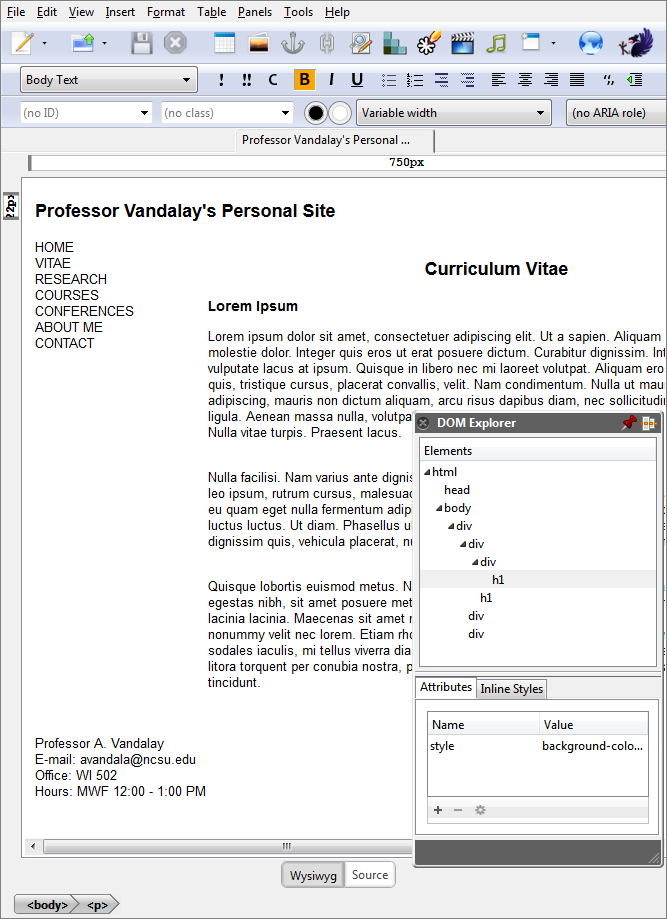
When the explorer appears, you can view each of the elements, together with their attributes, as well as their inline styles (Fig. 10-3).
You can also view the explorer in a movable floating panel rather than a side panel (see Fig. 10-4 below).

Fig. 10-4
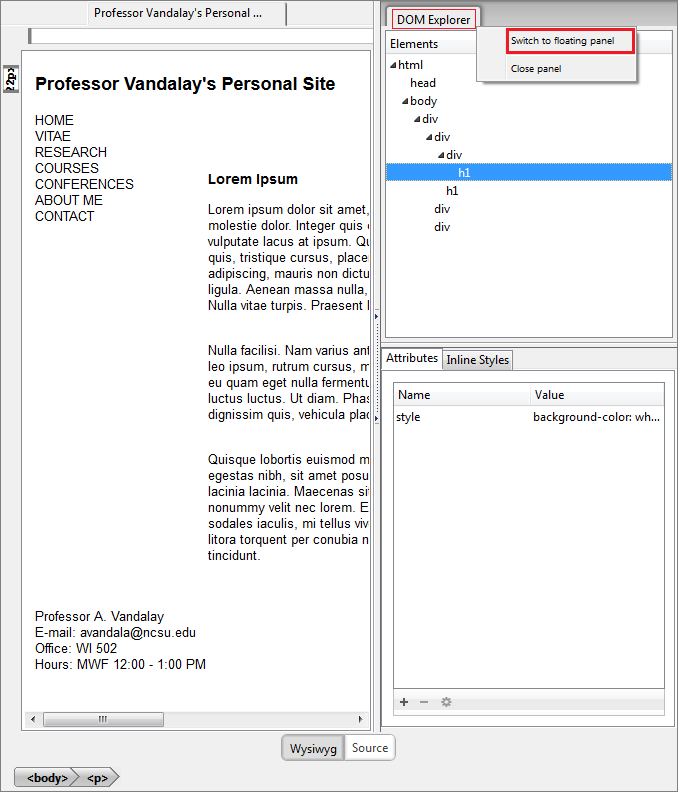
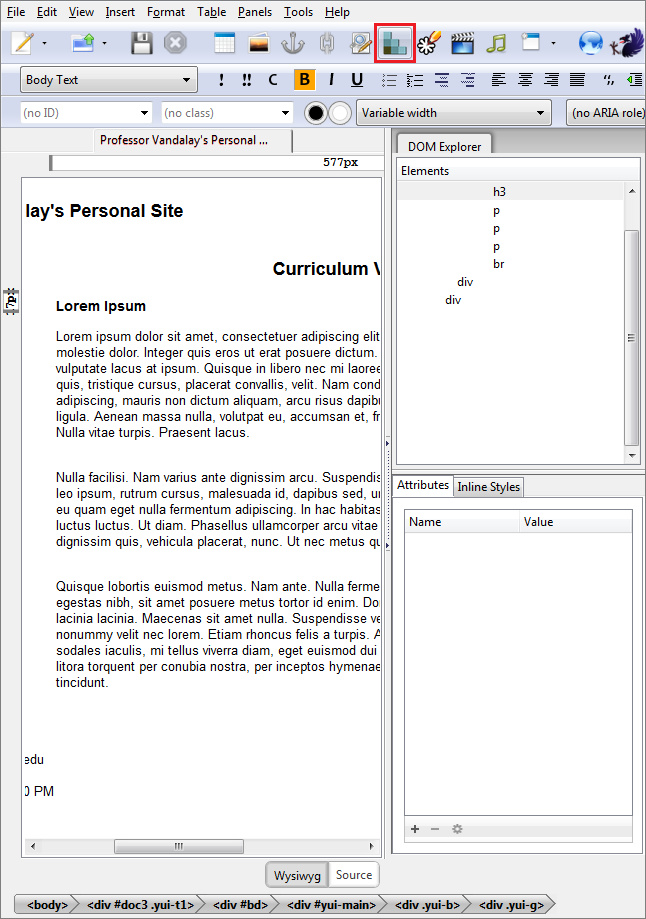
To switch the explorer to a moveable floating panel, right-click over the DOM Explorer tab, and select Switch to floating panel (Fig. 10-4).

Fig. 10-5
To return the floating panel to the side panel, click on the pin icon labeled Deck panel into main window. If you have several panels open, you can click the icon directly to the right of the pin, labeled Align all panels (Fig. 10-5).
Access the CSS Style Properties

Fig. 10-6
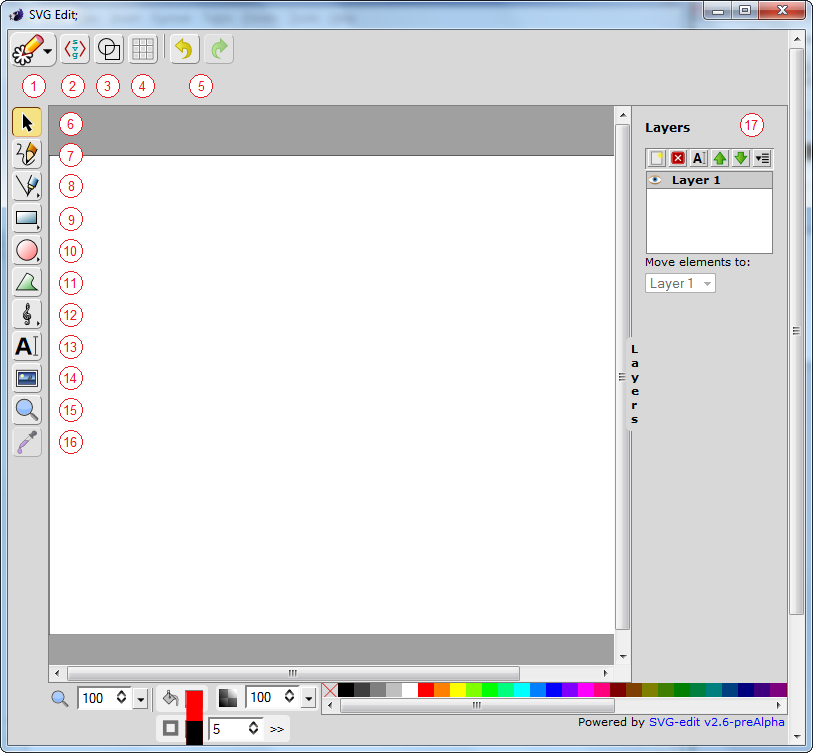
To view the CSS Style Properties panel, click on the button in the main toolbar, labeled Set CSS Styles (Fig. 10-6).

Fig. 10-7
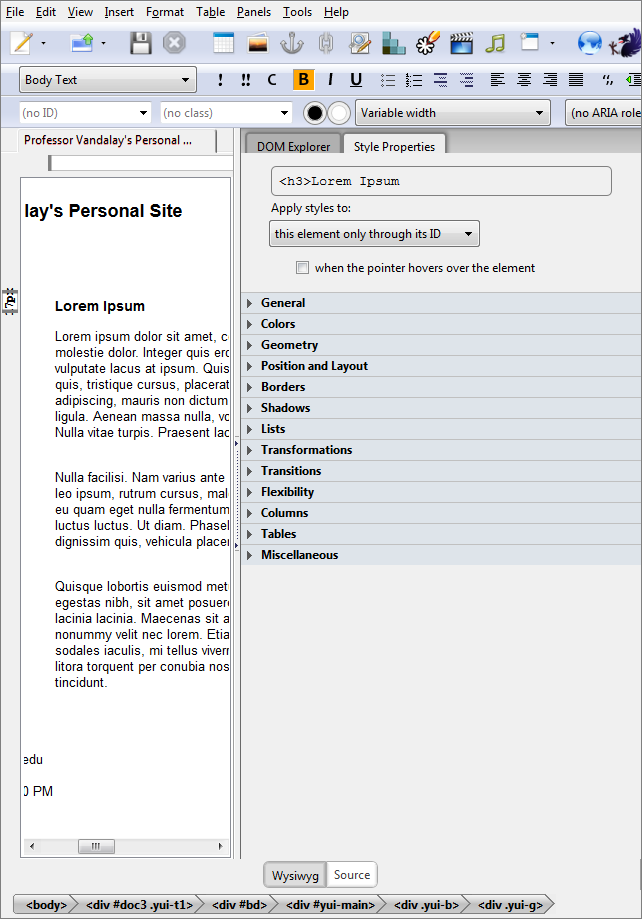
When the Style Properties tab appears, you will see in the box at the top the element that is currently selected. You are then given many options as to how to change the CSS styles of the particular element (Fig. 10-7).

Fig. 10-8
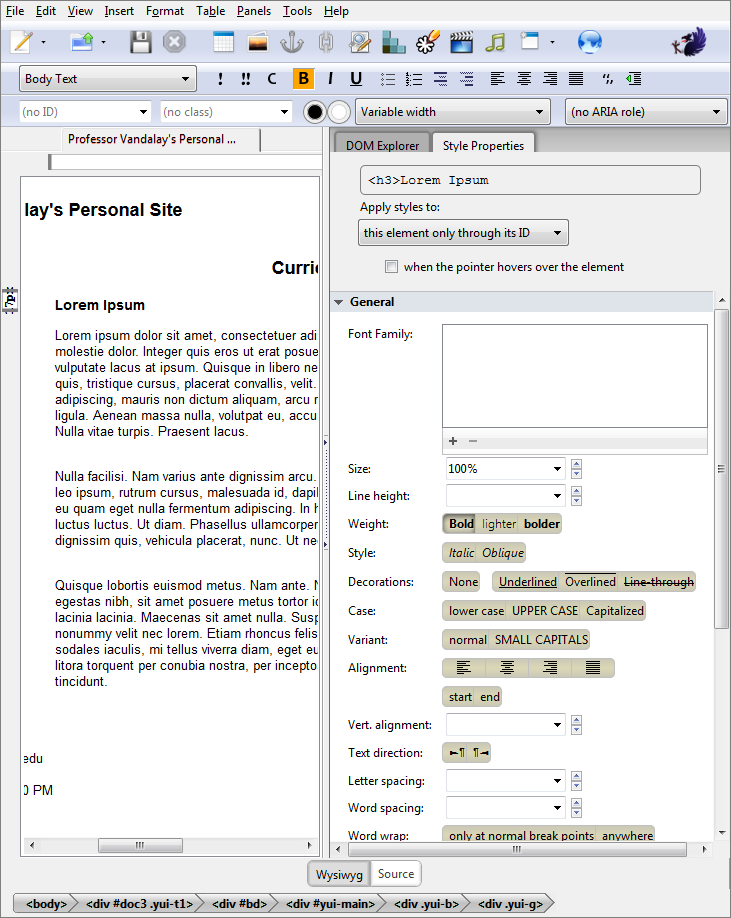
Clicking on one of the tabs will reveal the changes you can make in a particular style category (Fig. 10-8).
Having finished our treatment of Elements and Styles, in the next section will cover SVG Editing.