BlueGriffon Tutorial
<< Elements and Styles | Forms >>
SVG Editing
BlueGriffon includes a versatile SVG editing tool, which you can use to create and insert illustrations into your page. For more information about SVG files, click here.
Accessing the SVG Editor in BlueGriffon

Fig. 11-1
To access the SVG Editor, click on the SVG Edit button in the main toolbar (Fig. 11-1).
SVG Editor Functions
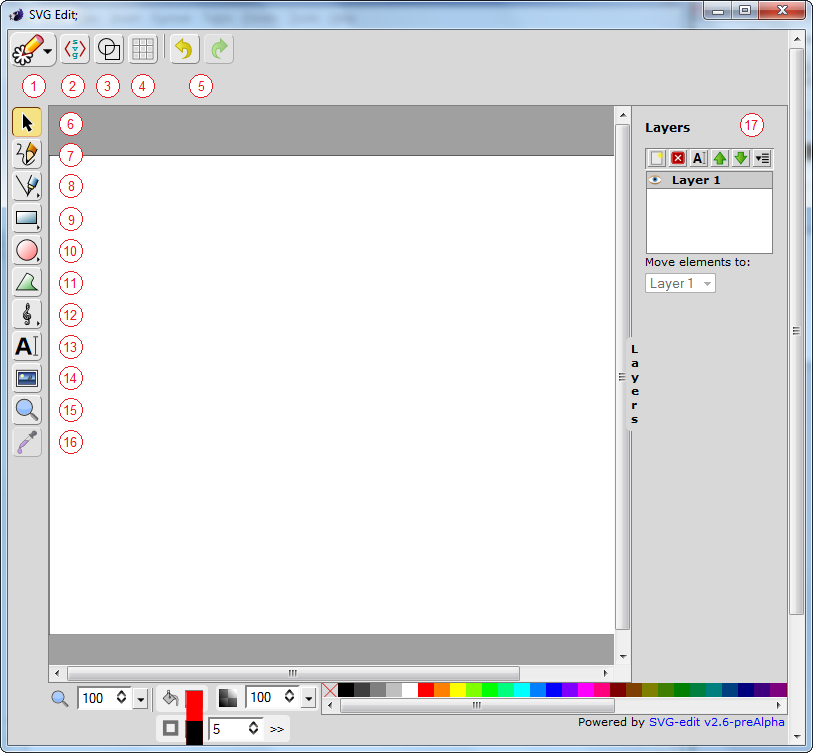
What follows is a quick overview of what each of the buttons in the interface do, as referenced in the figure below (Fig. 11-2).

Fig. 11-2
Editor Functions
1) Main Menu. The SVG main menu button gives you multiple options to choose from, including making a new SVG, opening or importing an existing one, inserting the image already created into BlueGriffon, accessing the local or free online SVG library, or changing the SVG image properties.
2) SVG Code Edit. Many people don't realize that SVGs are actually documents, written in code, such that each SVG image is essentially a program unto itself. Using this option, you can manually edit the code of the document.
3) Transparency. Make the objects in the SVG document transparent, in order to get an idea of which objects are layered on top of others.
4) View/Hide Gridlines. When editing a particularly complex SVG document, it is sometimes necessary to activate the gridlines, which can serve as guides in placing objects in the document.
5) Undo/Redo Action. Clicking these buttons will allow you go back or forward in the event queue, to undo or redo subsequent actions in the editor.
6) Mouse Pointer. The pointer allows you to select and manipulate objects, rather than insert and place them.
7) Drawing Tool. This tool is used for freehand drawing. Just hold down the mouse button and drag the mouse to draw an object. When you release the mouse button, it will create an object from the drawing, which will be movable and manipulable.
8) Linear Drawing Tool. Instead of drawing a completely freehand object, this tool allows you to click on various places on the screen to form a linear object.
9) Draw Rectangle. With this tool, you can draw a rectangular shape.
10) Draw Circle. Similar to the tool above, except it draws circles instead of rectangles.
11) Draw Irregular Shape. Similar to the linear drawing tool, this function is used to draw a shape by clicking on different points of the screen. After the shape has been drawn, it will be filled in with the color specified in the palette at the bottom of the window.
12) Insert Special Object. This tool will allow you to insert a special shape or object into your SVG document, ranging from simple shapes like rectangles and circles, to more complex figures like flowchart shapes and musical symbols.
13) Insert Text. Clicking anywhere on the screen when this option is selected will give you the ability to insert text into the SVG document.
14) Insert Image. You can insert an image in your illustration, or a series of images, by entering in the image's location.
15) Magnify. Use the magnification tool to zoom in to a particular area of the SVG document.
16) Color Picker. This tool allows you to sample a particular color within the document, inserting it into the color palette for use in creating a new object.
17) Layers Panel. From this panel, you can select, add, delete, and manipulate layers within the document.
Inserting the SVG Image into BlueGriffon
Once you have finished drawing your illustration, you can then insert the SVG image into BlueGriffon.

Fig. 11-3
Click on the main menu icon at the top of the window, and select Insert Image in BlueGriffon (Fig. 11-3).

Fig. 11-4
The image will then be inserted at the location of the cursor (Fig. 11-4).
Changing the SVG Properties
When using SVGs, you may want to specify more specific parameters in regard to size, location, etc. To do this, you will need to access the SVG document properties.
To do this, first double-click on the image.

Fig. 11-5
When the SVG Edit window appears, click on the SVG main menu icon in the toolbar, and select Document Properties (Fig. 11-5).

Fig. 11-6
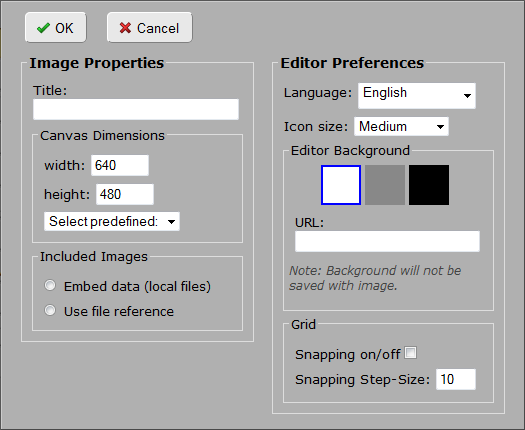
In the Image Properties options column, you can add/change the title of the SVG, change the canvas dimensions, and whether or not to embed imported images or simply link them (Fig. 11-6).
In addition to SVG documents, you can also insert form elements into your web page, which is covered in the next section on Forms.