BlueGriffon Tutorial
<< Tables | Elements and Styles >>
Audio and Video
In addition to adding images and tables to your page, you can also add audio and some video as well.
Adding Audio

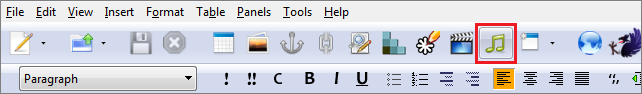
Fig. 9-1
To insert audio into your page, click on the Insert or edit an audio file icon in the main toolbar (Fig. 9-1).

Fig. 9-2
Click on the folder icon, labeled Select a file (Fig. 9-2).

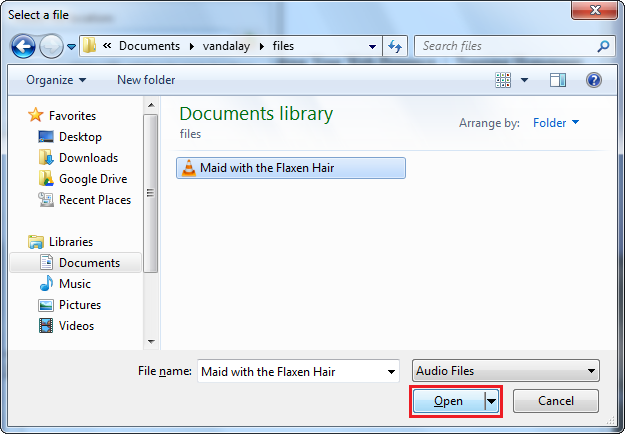
Fig. 9-3
Navigate to your main directory, and click on the folder where you keep your site's files. Before selecting the file and inserting it into your page, you will want to have copied the file to this directory first. When you've selected the file, click Open (Fig. 9-3).

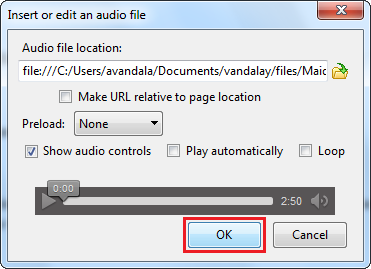
Fig. 9-4
At this point, you'll be taken back to the insert window, where you will be given several options. For the purposes of this tutorial, we will click on Show audio controls, which will appear in both BlueGriffon as well as the web browser when the page is opened (Fig. 9-4).

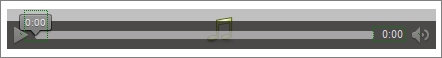
Fig. 9-5
Upon its insertion, the audio file will appear in this way with the options selected above, and will appear in a similar fashion in your web browser (Fig. 9-5).
Adding Video
Adding video follows the same process as adding audio, although unfortunately, at this time most proprietary video formats are not supported.

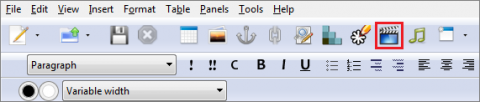
Fig. 9-6
To add a video, click on the Insert or edit a video icon in the main toolbar (Fig. 9-6).

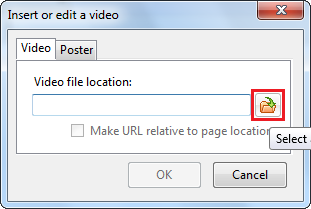
Fig. 9-7
Click on the folder icon to the right of the text box (Fig. 9-7) to indicate the location of the video you would like to imbed into your page (this should be within your main site directory, ideally in a folder specifically dedicated to files associated with the site).

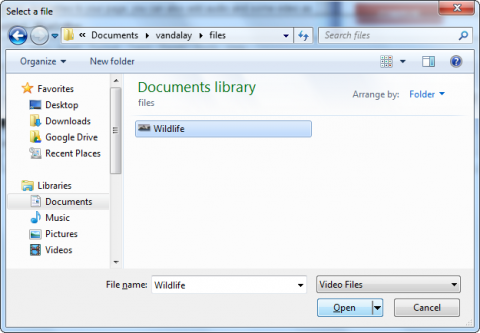
Fig. 9-8
Select the video you want to imbed, and click on Open (Fig. 9-8).

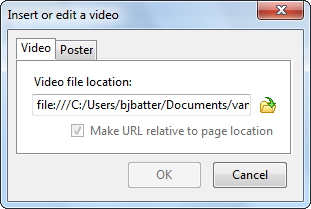
Fig. 9-9
If your video is included in one of the supported formats, then you can click OK to embed it. If not, the OK button will be greyed out (Fig. 9-9).
Note. As of the time of this tutorial's composition only .ogg and .vp8 formats are currently supported by BlueGriffon.
Now that we have covered the more common elements which make up a web page, we will turn to those which are more advanced, beginning with Elements and Styles.