BlueGriffon Tutorial
<< Creating, Saving, and Opening Pages | Images >>
Anchors and Links
In order to make the entirety of your site navigable, you will need to make use of anchors and links. Inserting an anchor in a particular place on a page allows you to easily jump to that place from a convenient location, such as a menu at the top. Links are ways you can use text or an image to provide access to another page on your site, an e-mail address, or another website on the Internet.
Inserting an Anchor

Fig. 6-1
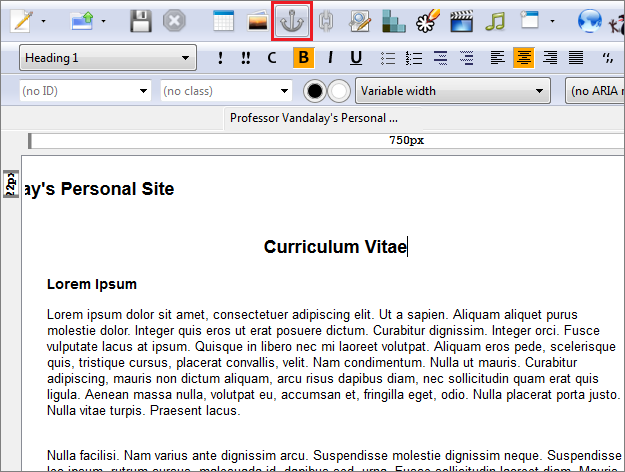
To insert an anchor, first place the cursor where you would like the anchor inserted, and click (Fig. 6-1). Then, select on the Insert or edit an anchor in the main toolbar.

Fig. 6-2
Type in a name for the anchor (one which will be easy to remember), and click OK (Fig. 6-2).

Fig. 6-3
The anchor will then appear in the place of the cursor (Fig. 6-3).

Fig. 6-4
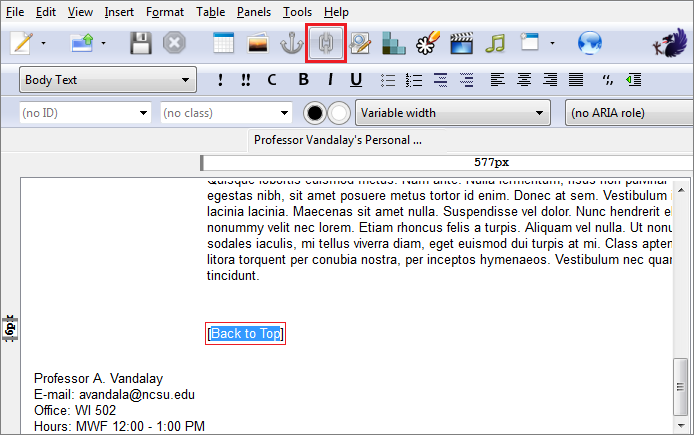
Next, select the text or image you would like to link to the anchor (Fig. 6-4).

Fig. 6-5
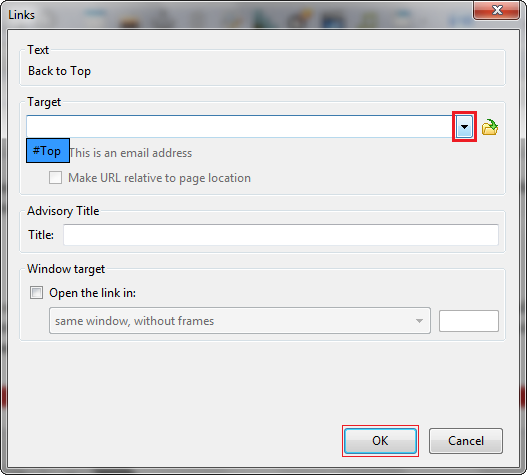
When the Links window appears, click on the arrow at the right of the drop-down menu (Fig. 6-5), under Target, and select the anchor you would like the text or image to link to (in this case, #Top). When linking anchors, the pound sign (#) is always placed before the name of the anchor.
Inserting a Link

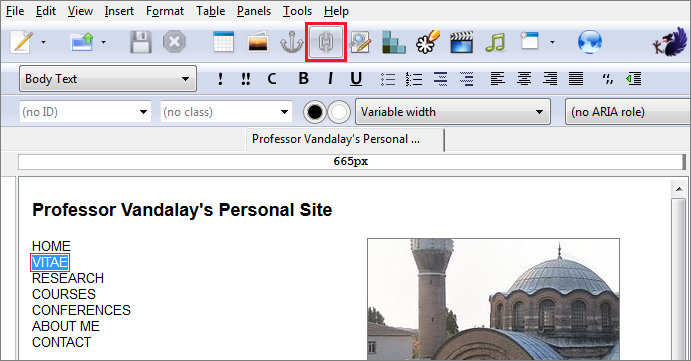
Fig. 6-6
To insert a link, select the image or text you would like to link (Fig. 6-6), and click on the Insert or Edit a Link button.

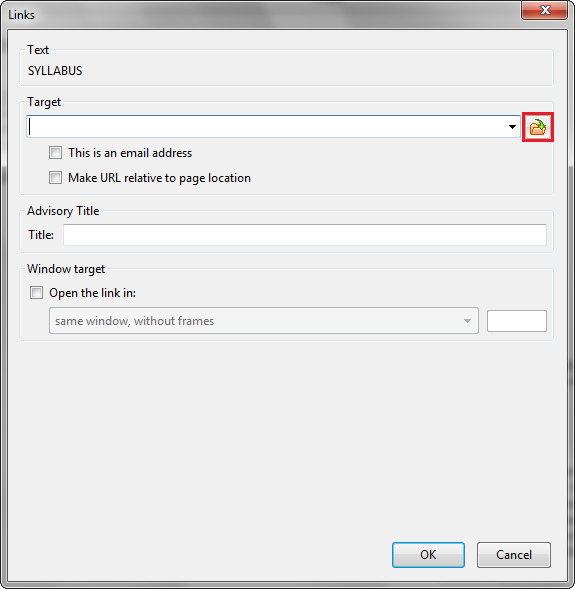
Fig. 6-7
When the Links window appears, click on the Select a file button (Fig. 6-7).

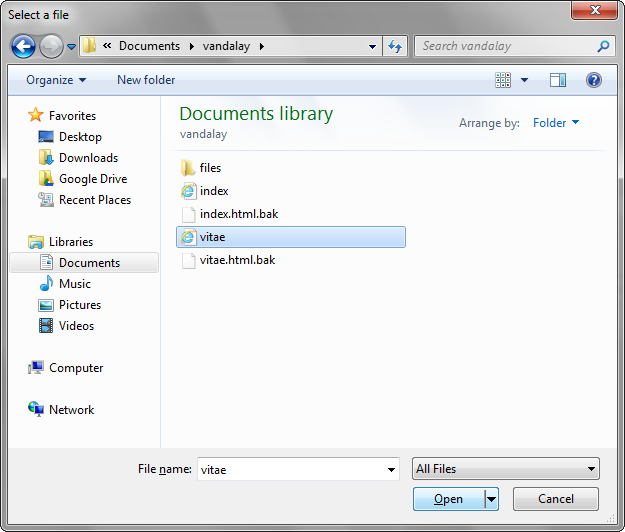
Fig. 6-8
In your main site directory, click on the page you would like to link, and click Open (Fig. 6-8).

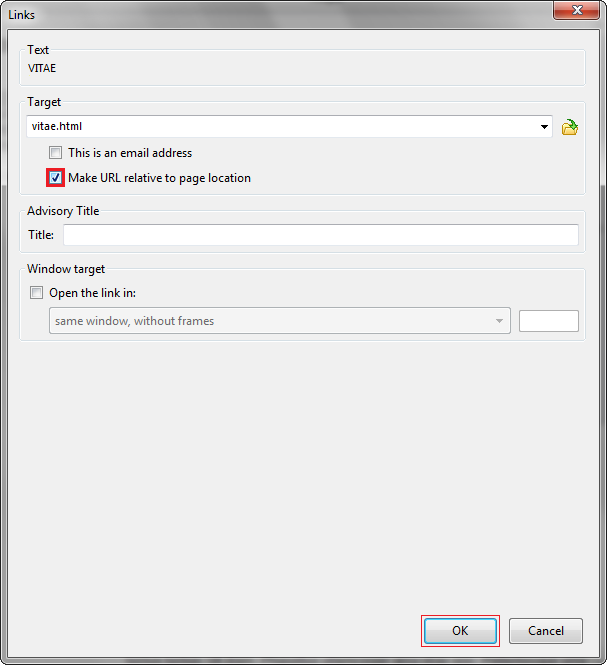
Fig. 6-9
Once you return to the Links window, click the check box that says Make URL relative to page location (Fig. 6-9) to make sure that your links remain active after uploading your site, and then click OK.

Fig. 6-10
After the window closes, you will see that the text you have selected to link has been highlighted and underlined (Fig. 6-10). If you linked an image, however, no change will be discernible while in BlueGriffon.
Now that the fundamentals of getting started with your website have been covered, we can move on to the particulars involved in adding elements to your webpages, beginning with the next section on Images.
<< Creating, Saving, and Opening Pages | Images >>
[Back to Top]