BlueGriffon Tutorial
<< The Home Page | Page Properties >>
Paragraph and Text Formatting
Once you have finished with the content of your page, you can then begin formatting your text. It is important to make sure that whatever formatting you decide to use is used consistently throughout the site, since you don't want it to be visually jarring to visitors. In addition, more attention should be given to content rather than formatting, since it is the content that will be of interest to those using your site.
Paragraph Formatting
Paragraph formatting determines the type of text you have in a particular part of your website. Its function is to delineate your body text (the main content) from other types of text, such as paragraph, chapter, and page headings, notes, image captions, et cetera.
Because changing the paragraph formatting also changes the appearance of the selected text, there will be a strong temptation to use this function in BlueGriffon as a way to format the text itself. This should be avoided, since it may adversely affect the formatting of any surrounding text, making it difficult to get it back to normal. This being the case, it is recommended that all text, regardless of whether it is a heading, caption, or a paragraph of body text, be kept in the same paragraph and text formats until you are sure that you are finished with the page's content. After that has been completed, then you will be able to change the formatting while at the same time minimizing the potential for editing difficulties later on.

Fig. 3-1
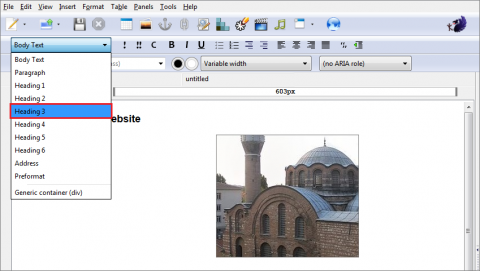
To change your paragraph formatting, first select the text that you would like to include. In this case, we are going to change the paragraph format of the headings on the home page. Then, click on the paragraph format menu (at this point, it says only "Body Text"), and change the paragraph format to Heading 3 (Fig. 3-1).

Fig. 3-2
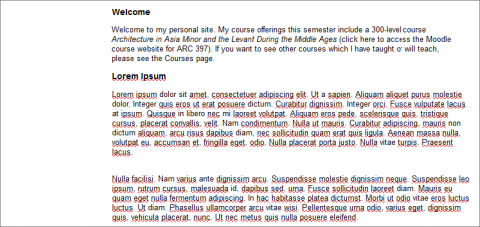
After making the changes, the paragraph formats for the headings will be changed, while the surrounding text retains its "Body Text" formatting (Fig. 3-2).
Examples of Paragraph Formatting
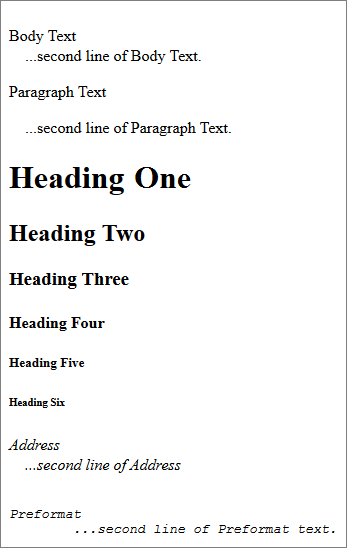
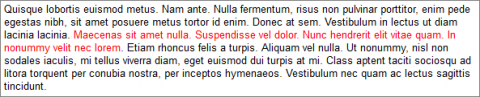
Below (Fig. 3-3) is an example of what each of the paragraph formats look like in Variable width text.

Fig. 3-3
Note that with each increase in the paragraph heading level, the text becomes smaller (Fig. 3-3). Heading formats, as well as the Paragraph text format, automatically insert an extra line after the Enter key is pressed.
Text Formatting
Unlike paragraph formatting, which determines the type of text in an HTML document (body text, headings, captions, etc.), text formatting determines its style, color, alignment, etc.

Fig. 3-4
The text formatting options can be found in BlueGriffon's main toolbar, at the bottom and to the right (Fig. 3-4). Below is a brief overview of the function of each of these options.
1. Text Styles
Text styles change the base appearance of the text.
Bold. Click on [B] to make your text bold.
Italic. Click on the [I] to make your text italicized.
Underline. Click on the [U] to underline your text.
2. Text Alignment
The alignment of the text governs its placement and behavior on the page. To change the alignment of text, simply select the text you would like to change, and select one of the options below.
Align left. Click the  icon to align your text with the left side of the page.
icon to align your text with the left side of the page.
Align Center. Click the  icon to align your text with the center of the page.
icon to align your text with the center of the page.
Align Right. Click the  icon to align your text with the right side of the page.
icon to align your text with the right side of the page.
Align justified. Click the  icon to justify the text with both sides of the page.
icon to justify the text with both sides of the page.
3. Text Color
In BlueGriffon, you can change the color of the text itself, as well as the color of the text's background by means of two buttons. To change the text color, first select the text, and click on the first button to change the text's color, and the second button to change the text's background color.
To change the text color, first select the text, and click on the first button to change the text's color, and the second button to change the text's background color.

Fig. 3-5
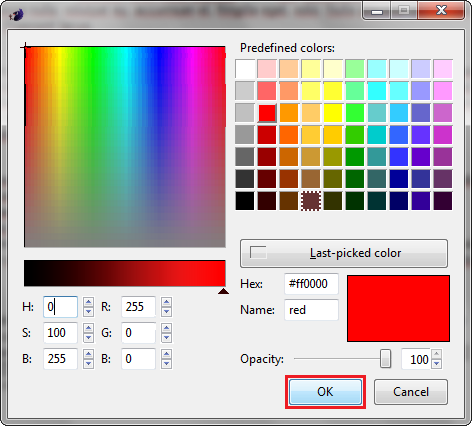
Upon selecting one of the buttons, a window will appear (Fig. 3-5), prompting you to select a color. You can either use the predefined colors to the right, choose the last picked color, or define one of your own by using the palette on the left or defining its hex or RGB values. You can also change the opacity of the color, which will make it more or less transparent in relation to the page's background. When you're finished, click OK.

Fig. 3-6
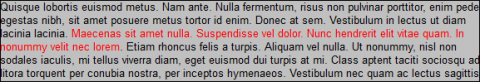
This is an example of what the text would look like after only the color has been changed (Fig. 3-6).

Fig. 3-7
And this is an example of what the text would look like after both the color and the background color have been changed. Note that by default, BlueGriffon changes the background color for the entire paragraph, not just the selected text (Fig. 3-7).
4. Font
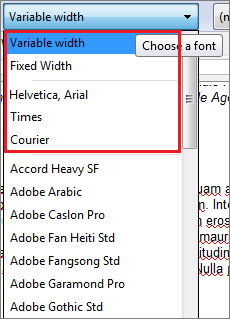
While BlueGriffon can technically change the font of your text to any installed on your computer, it is best to stick with the first five in the drop-down menu (see Figure 3-8 below). Otherwise, the text will show up correctly on your screen, but no one else's.

Fig. 3-8
Variable width font is most often Times New Roman, or something similar.
Fixed width font is a more classic typeface, such as Courier.
Arial and Helvetica are nearly identical in their appearance.
Times and Courier, like Arial/Helvetica, are common fonts on most systems, whether Windows, Mac, or Linux.
Indenting and Outdenting Text

Fig. 3-9
Indenting text can be helpful, particularly when adding quotes to your HTML document. To indent your text, click on the Indent text  button from the toolbar (Fig. 3-9).
button from the toolbar (Fig. 3-9).
With each click of the button, BlueGriffon will move the tab for the particular paragraph five points.
When you want to outdent the text again after you've inserted your quote, click on the the Outdent text button  .
.
Lists

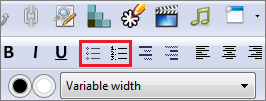
Fig. 3-10
To create a bulleted list, click on the  icon from the toolbar (Fig. 3-10). When you have finished typing the list, simply hit Enter twice.
icon from the toolbar (Fig. 3-10). When you have finished typing the list, simply hit Enter twice.
Example List
- Item 1
- Item 2
- Item 3
To make an ordered list, click on the  icon. As with bulleted lists above, you can press Enter twice to return to the body text.
icon. As with bulleted lists above, you can press Enter twice to return to the body text.
Example List
- First item
- Second item
- Third item
Additional Formatting Options
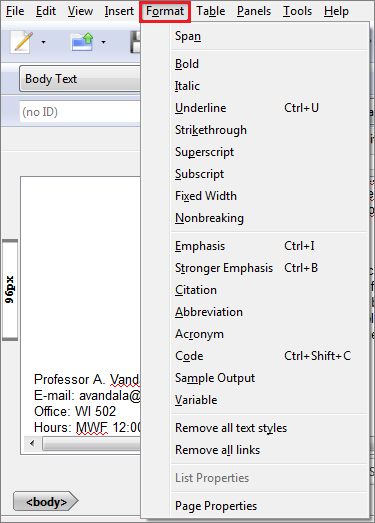
BlueGriffon has additional formatting options available, aside from the more common ones accessible through the main toolbar, which can be accessed through the Format menu (see Fig. 3-11 below).

Fig. 3-11
From this menu, you can also change the properties of a particular page, which will be discussed in the next section on Page Properties.